Hallo ihr Lieben,
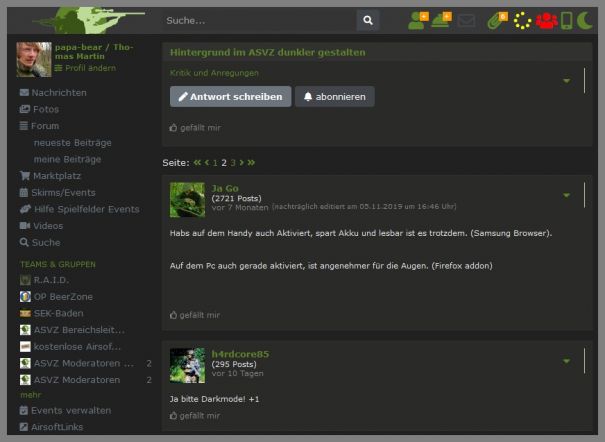
auf vielfachen Wunsch von euch habe ich in den letzten Wochen einen Dark-Modus fürs ASVZ programmiert. Das Grundprinzip des Dark-Modus ist ein dunkler Hintergrund und helle Schriften - also genau umgekehrt wie der "normale" Modus.
Für Manche ist diese Art der Darstellung angenehmer fürs Auge und auch in der Dunkelheit besser zu bedienen. Andere mögen lieber die normalen Farben. Naja, jetzt kann man es einfach auswählen. Einfach in der Titlebar (oben neben der Suchleiste wo die ganzen Symbole sind) auf das Mond-Symbol klicken und dann könnt ihr die Farbversion wählen.
Das ASVZ ist sehr groß und hat viele Seiten/Bereiche. Ich habe zusammen mit den Moderatoren die letzten Tage getestet und wir haben hoffentlich alle Stellen gefunden wo der Dark-Modus etwas ändern muss. Falls ihr aber trotzdem noch Stellen findet wo Dinge im Dark-Modus falsch dargestellt werden (zu hell, zu dunkel, zu schwer lesbar, ...), würden wir uns freuen wenn ihr das hier grad direkt postet. Ich schaue dann dass ich das schnellstmöglich umstellen kann.
Eine Sache ist mir aufgefallen die ich nicht beeinflussen kann: bevor eine Seite lädt, wird bei manchen Browsern (z.B. Firefox) kurz eine weiße Seite angezeigt. Um dieses kurze Laden einer weißen Seite nicht zu haben (sondern eben schwarz/dunkel), muss man wahrscheinlich den Browser oder das Betriebssystem in einem dunklen Farbschema haben. Bei den meisten Browsern scheint das Problem aber garnicht aufzutreten, z.B. Chrome, Safari.
Also danke schonmal für eure Hilfe, viel Spaß mit dem Modus - und Gute Nacht!
Lg, papa & das ASVZ-Team

Danke für dein Herzblut!
Gruß Klink
Super Sache.
Die graue Schrift wie z.B. links in der Navi ist super.
Das Weiß wie hier im Beitrag oder die Preise im MP finde ich sehr grell.
Das Laden einer weißen Seite kannst Du verhindern, wenn Du das background Attribut (vom HTML bzw. BODY Tag) direkt als Inline CSS in den Head schreibst.
Die weiße Seite kommt, da der Browser erst die externe CSS Datei herunterlädt/einliest. Durch diese kleine Verzögerung baut sich die Seite schneller auf, als die CSS Datei geladen werden kann.
Als Inline CSS im Head wird der Code noch ausgeführt, bevor die Seite sich aufbaut. Das kurze Aufblitzen einer weißen Seite sollte sich damit erübrigen.
Ich würde mir wünschen, wenn die weiße Schriftfarbe eine Nuance dunkler wird, da der Kontrast schon ziemlich kräftig ist - persönliche Meinung.
Ansonsten bisher schick.
Klasse!
Vielen Dank Herr papa-bear ![]()
@Marvbec: probier ich gleich mal. ich hatte bisher versucht direkt den body zu ändern als css (background-color) und als html (bg-color), das half aber nichts.
Bisher habe ich den Effekt auch nur bei FF bemerkt, bei Chrome und Safari lädt es direkt den dunklen Hintergrund.
Edit: hat nicht geklappt
Ich habe das auch im FF nicht.
Im Firefox kann man, wenn das OS nicht im Darkmode läuft, über about:config zumindest den Darkmode des Browsers aktivieren. Wie das geht, ist hier nachfolgend beschrieben: https://www.askvg.com/tip-enable-dark-mode-everywhere-in-mozilla-firefox/
sehr cool, funktioniert super :)
Würde mich aber dem anschließen, dass das weiß der Schrift etwas zu krass weiß ist.
Und wie wäre es als weiteres Farbschema mit einem Rotlichtmodus, dass die taktische Nachtsicht bei allen Chairsoftern erhalten bleibt und man auch beim Fotos entwickeln im ASVZ surfen kann? xD
edit: habe doch noch was gefunden: die Zahl bei der Glocke bei den Notifications ist in beiden Moden weiß, im Darkmode sollte man die vermutlich schwarz machen :)
Yup, mit FF im Dark arbeite ich schon lange, funzt super.
Wenn`s so weiter geht, kann ich mein Dark Mode Plugin im Webbrowser runterschmeissen. :D
Danke für die Mühe. Ich mag es jetzt schon!
Danke papa, du bist super!
Bin viel am mobile und find dark Mode schon wegen des Akkuverbrauch's super und nutz den auch Tags über. Allerdings wünschte ich mir da jetzt nicht noch weniger Kontrast..
Das Grün bei Überschriften und Titeln ist hübsch, aber dunkler dürfte es nicht werden.
An sich echt super, aber der visuelle Kontrast zwischen gelesenen und ungelesenen Nachrichten ist mir momentan noch etwas zu gering :)
Gefällt mir!
Angenehmes Farbschema.