Hallo meine Lieben,
ich habe heute nach längerer Arbeit daran ein Update mit vielen kleinen Änderungen an allerlei Design- und Interaktionselementen (Buttons, Felder, Selects, Textareas, Icons) hochgeladen. Es fehlen noch ein paar Feinheiten, aber das Meiste dürfte mit diesem Update da sein.
Folgende Dinge habe ich verändert (falls es jemanden interessiert):
- Symbole: die Navigation und auch einige Buttons werden jetzt durch Symbole ergänzt, damit man sich schneller orientieren kann
- Inputs und Buttons größer: alle Felder in denen ein User Eingaben machen oder etwas auswählen kann, sind jetzt größer und auch die Schrift im Inneren der Felder ist größer geworden
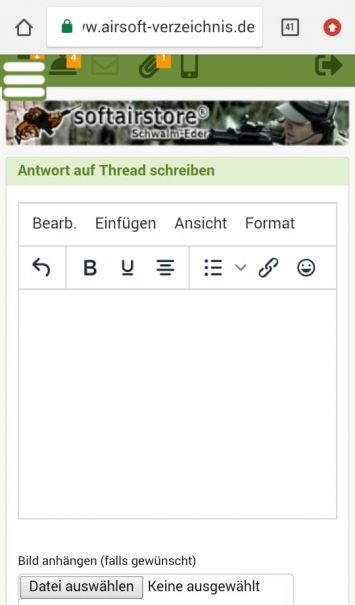
- Editor: der WYSIWYG-Editor, der im Forum hauptsächlich Verwendung findet, ist neu gestaltet worden, sodass man ihn leichter mit dem Smartphone bedienen kann - in der Smartphone-Version sind aus Platzgründen nur die wichtigsten Elemente als Shortcut da, den Rest findet man jetzt in einem Menü
- Seitenzähler größer: bei der normalen Version, und bei der Mobile-Version nochmal mehr
- Akzentfarbe grau: z.B. in der Navigation und bei den Buttons - um in die Vielzahl der Verlinkungen, die bisher alle grün waren, optisch etwas Struktur hineinzubringen
- sonstige Symbole: viele Symbole wurden auf ein einheitliches System umgestellt und versucht einheitlich anzuwenden
- sonstiges Design: ein paar kleinere Änderungen am Design, z.B. habe ich die Schatten von den meisten Tabs entfernt, Inputs haben "runde Ecken" und so
- ein paar Weitere Seiten auf Mobile-Layout umgestellt (hauptsächliche in der Suche)
Warum das Ganze? Neben besserer Übersichtlichkeit und "mal was Neuem", ging es mit hauptsächlich darum die Mobile-Usability zu erhöhen. Ein Trend den ihr sicherlich auch auf vielen anderen Plattformen / Webseiten bereits seht: "Mobile First Layout" - das Layout wird hauptsächlich für User mit mobilen Endgeräten (kleine Bildschirme und/oder Toucheingabe) optimiert, da dies die häufigste Nutzungsform ist. Auch im ASVZ liegt die Rate der Zugriffe durch Mobile-User mittlerweile bei 65%, d.h. eine große Mehrheit versucht mit dicken Fingern auf winzige Schalter zu drücken - um dem etwas abzuhelfen, ist jetzt Vieles ein bisschen größer - ich hoffe es hilft.
Es waren Änderungen hierfür an sehr vielen Stellen notwendig - das ASVZ hat z.B. ca. 250 Buttons. Man kann sie zwar zum Glück alle gleichzeitig an zentraler Stelle ändern, aber muss die Auswirkungen der Änderungen dann prüfen. Oft ändert sich dadurch das Layout auf eine Weise die man nicht erwartet hat. Ich habe glaube ich das Meiste durchgeschaut und angepasst, würde mich aber trotzdem freuen wenn ihr in diesem Thread einfach Dinge meldet die komisch aussehen (komischer als vorher^^), damit ich gezielt die verbleibenden Fehler beheben kann. Idealerweise postet ihr einen Screenshot und schreibt dazu welche ASVZ-Version (Mobile, Medium, Desktop) und welcher Browser/Betriebssystem. Und ich klapper das dann der Reihe nach ab.
Fehler die ich bisher selbst gefunden habe:
- in den meisten Seiten die noch nicht auf Mobile-Layout umgestellt sind, sind auch die Grafiken oft nicht umgestellt
- Suche nach Teams: Sortierung nach Entfernung funktioniert nicht mehr (edit: erledigt)
- Zurückspringen beim Ausblenden Startseite Bereich "Sonstiges" funktioniert nicht korrekt
- WYSIWG-Editor: manche Buttons blau statt grau (edit: erledigt)
- Login Eingabefelder zu lang (edit: erledigt)
Vielen Dank schonmal fürs Melden von Bugs und viel Spaß mit dem neuen Design,
euer papa-bear
PS: es ist Tradition dass beim Start eines neuen Designs sofort jemand schreit dass er das alte Design viel besser fand und sowieso Windows 3.11 das beste User-Interface hatte. Da dieser Tradition im Funk bisher noch nicht nachgekomme wurde, würde ich mich freuen wenn das hier der Form halber einmal nachgeholt werden könnte. Tradition ist Tradition

Das alte Layout/Design war viel besser :( xD
Danke!^^
Im Prinzip finde ich das alles ganz ok.
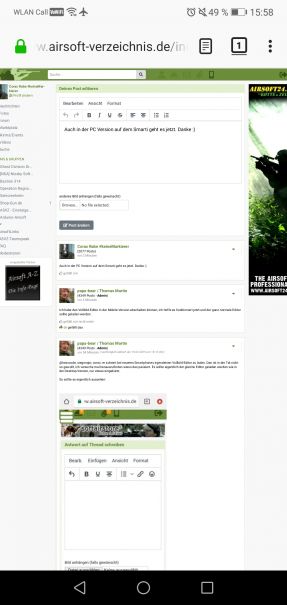
Aber mich nervt, dass ich jetzt auf dem Smarti trotz PC-Version nur noch den Editor sehen kann, wenn ich einen Beitrag schreibe. Ich kann also nicht mehr herunterscrollen, um in den vorangegangenen Beiträgen zwischendrin nachzulesen.
:/
edit papabear: erledigt
Das sollte so auch nicht sein, man sollte eigentlich bei allen Versionen die vorherigen Beiträge sehen. Desktop FF und Chrome habe ich gerade getestet, da funktioniert es. Beide Browser auf Android ebenso. Welches System und welchen Browser hast du?
Ist für meinen Geschmack alles viel zu groß skaliert (OnePlus 6T mit Chrome).
Der Post hier von mir ist via Handy geschrieben und dieses Vollbild Editor Gedöns ist leider wirklich ein totales Downgrade von der Usability her, sehr unkomfortabel. Ich kann mir auch nicht vorstellen, dass das so gewollt ist.
edit papa-bear: erledigt
Sorry!
Deine Mühen und Aufwände weiss ich zu schätzen und über die Bilder/Icons bei den Gruppen etc freue ich mich sehr.
Die neuen Akzentfarben sind auch nicht meins, aber gewöhnt man sich vllt dran.
Hab mit dem Schreibfeld das selbe Problem. Chrome auf Galaxy S8.
https://www.airsoft-verzeichnis.de/index.php?status=fotoalbum&sp=2&albennummer=0000098980
P20lite und Mediapad5 10.8" jeweils mit Android 8 und FF.
Und: ich habe erst den Text geschrieben und dann zwei Zeilen darunter die URL eingefügt. Sie wurde aber ohne Leerzeichen oder Umbruch vor den Text gesetzt.
Bla bla
Test :-)
Also man muss den Blauen Pfeil missbrauchen wenn man kurz noch darunter, wie zuvor nachlesen will.
Isso, werde mit leben können.
Ansonsten nett anzusehen, auch teilweise nützlich, dennoch unnötig, da man ja beim Schmierphone bei einigen "zu kleinen" Schaltflächen eh schon in die digitale Lupe gezwungen wird.
Wird erstmal ein paar Tage dauern sich an den neuen Symbolen entlang zu hangeln.
@hexxcode, siegmajor, corax: er scheint bei neueren Smartphones irgendeinen Vollbild-Editor zu laden. Das ist in der Tat nicht so gewollt, ich versuche mal herauszufinden wieso das passiert. Es sollte eigentlich der gleiche Editor geladen werden wie in der Desktop-Version, nur etwas eingekürzt.
So sollte es eigentlich aussehen:

Ich habe den Vollbild-Editor in der Mobile-Version abschalten können, ich hoffe es funktioniert jetzt und der ganz normale Editor sollte geladen werden.
Auch in der PC Version auf dem Smarti geht es jetzt. Danke :)

Mir immer noch vieeeel zu gross skaliert aber tausendmal besser ala vorher! Danke
Ich sage auch danke, sieht schicker aus und die mobil freundlichere Gestaltung kommt sehr gelegen!
Sehr cooles und gelungenes Update!
Danke! ^_^